Bootstrap Media queries Example
Overview
Like we told earlier within the modern-day web which gets viewed almost equally by mobile and desktop gadgets gaining your pages calibrating responsively to the display they get displayed on is a necessity. That is certainly why we own the strong Bootstrap system at our side in its recent fourth edition-- still in growth up to alpha 6 produced now.
However just what is this item under the hood that it literally uses to do the job-- just how the web page's material becomes reordered as required and what makes the columns caring the grid tier infixes like
-sm--md-Efficient ways to employ the Bootstrap Media queries Override:
The responsive activity of the most popular responsive system located in its own most current fourth version can operate because of the so called Bootstrap Media queries Using. Precisely what they work on is taking count of the width of the viewport-- the display screen of the device or the width of the browser window supposing that the page gets presented on personal computer and applying various styling rules as required. So in standard words they use the straightforward logic-- is the size above or below a certain value-- and pleasantly trigger on or else off.
Each and every viewport dimension-- just like Small, Medium and so forth has its own media query determined except for the Extra Small display dimension which in the most recent alpha 6 release has been certainly used universally and the
-xs-.col-xs-6.col-6The main syntax
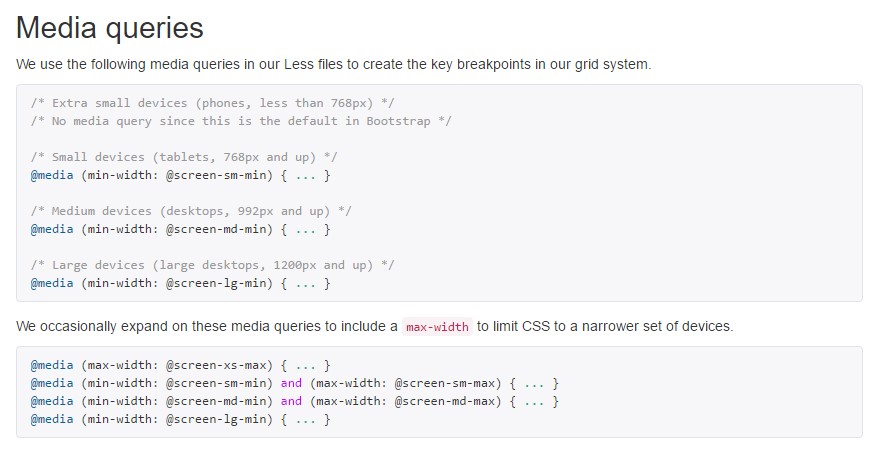
The typical syntax of the Bootstrap Media queries Css Example located in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other detail to note
Useful thing to notice here is that the breakpoint values for the several display scales vary by a single pixel depending to the rule that has been actually utilized like:
Small screen sizes -
( min-width: 576px)( max-width: 575px),Medium display sizing -
( min-width: 768px)( max-width: 767px),Large size screen dimension -
( min-width: 992px)( max-width: 591px),And Additional big display screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is really established to be mobile first, we employ a small number of media queries to generate sensible breakpoints for formats and softwares . These breakpoints are primarily built upon minimum viewport widths and make it possible for us to adjust up components while the viewport changes. ( useful reference)
Bootstrap generally employs the following media query varies-- or breakpoints-- in source Sass files for style, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we formulate source CSS in Sass, all of media queries are definitely readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically use media queries which perform in the some other course (the delivered display size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are additionally attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a one part of display scales working with the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same display scale range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice one more time-- there is certainly no
-xs-@mediaThis improvement is targeting to lighten up both of these the Bootstrap 4's design sheets and us as web developers due to the fact that it follows the regular logic of the way responsive web content operates stacking up after a specific spot and together with the losing of the infix there actually will be much less writing for us.
Look at a couple of youtube video guide relating to Bootstrap media queries:
Connected topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice