Bootstrap List Button
Introduction
List group is a impressive and convenient element which is located in Bootstrap 4. The element is used for presenting a chain or 'list' content. The list group elements are able to be transformed and increased to maintain nearly any sort of material within having numerous options easily available for customization within the list in itself. These particular list groups can certainly additionally be operated for site navigation together with making use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Template is a component that designs the unordered lists in a special method due to the fact that it paves the way for generating custom made web content inside complex lists free from having to concerned about the demonstration difficulty ( because the language takes care of that by itself). ( more tips here)
Solutions of Bootstrap List Item:
Delivered lower are the specialities that are obtainable inside of the list group component in Bootstrap 4:
• Unordered list: Easily the most simple sort of list group which you can absolutely create in Bootstrap 4 is an unordered list that has a collection of objects using the correct classes. You can built upon it having the other opportunities that are available in the component.
• Active pieces: You have the ability to pointed out the present active choice with simply adding the
.active.list-group-item• Disabled pieces: You can easily as well de-highlight a list piece making it appear as though it has been certainly disabled. You just simply have to bring in the
.disabled.list-group-item• Links and Buttons: Using the buttons tag, you can quickly develop an workable object inside the Bootstrap List Item which means that you will be able to put in hover, active, and disabled states to all of these elements via installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is some other nifty element that belongs to the list group component which lets you to style each list object using a descriptive color and background. These are specifically helpful for spotlight some materials as well as classifying all of them according to color-'s code.
• Badges: You can also put in badges to a list object to demonstrate the unread counts, activity on the item, and allow additional active features with making use of some other utilities. ( learn more here)
Lets take a look at a number of good examples
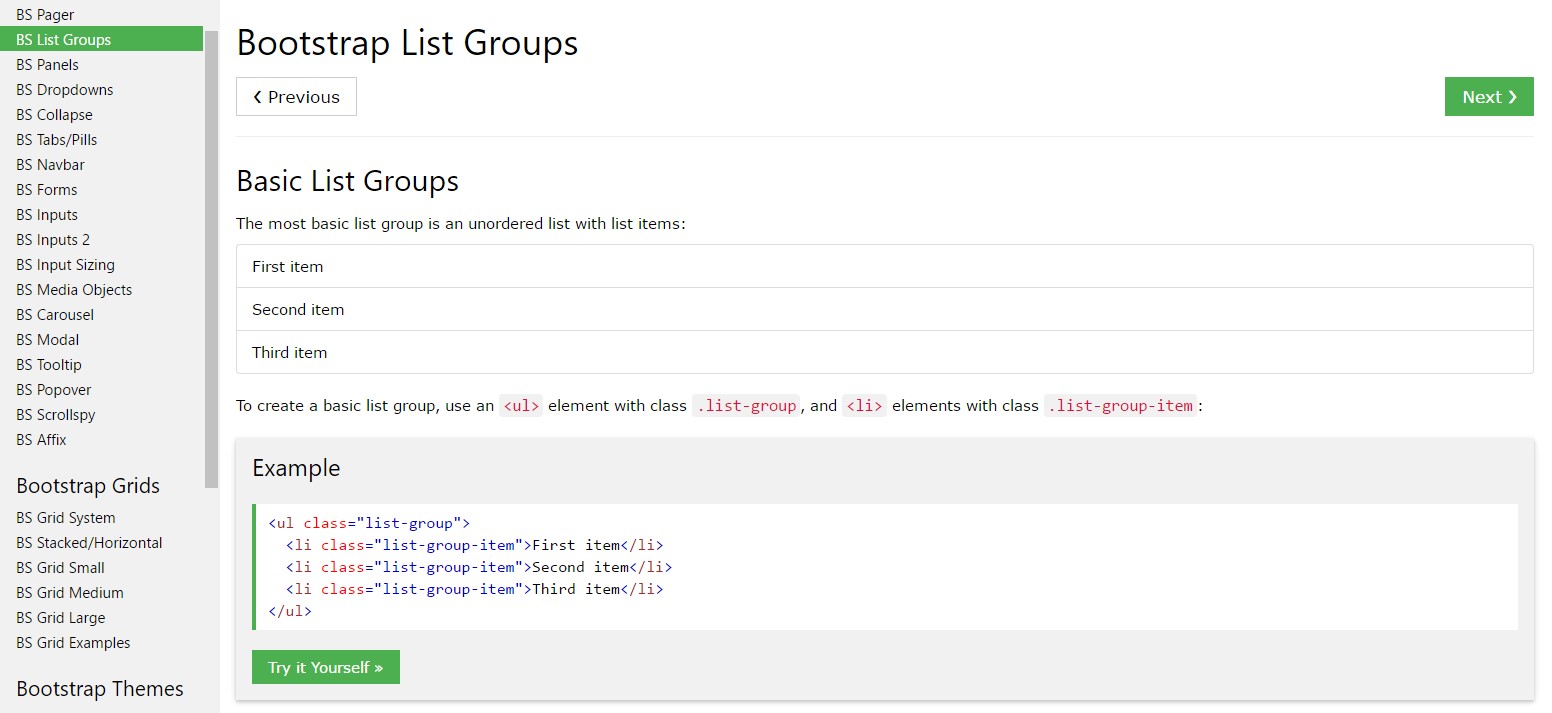
Basic example
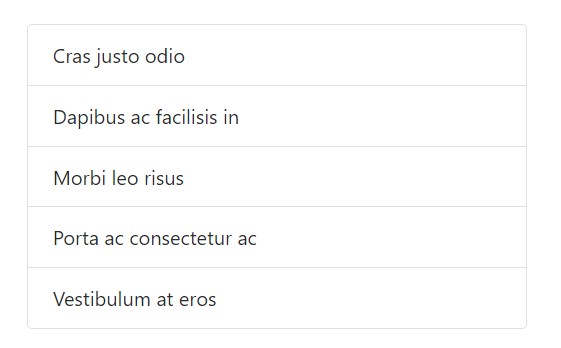
The absolute most standard list group is an unordered list with list objects and the suitable classes. Build on it using the selections that come next, or even having your particular CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
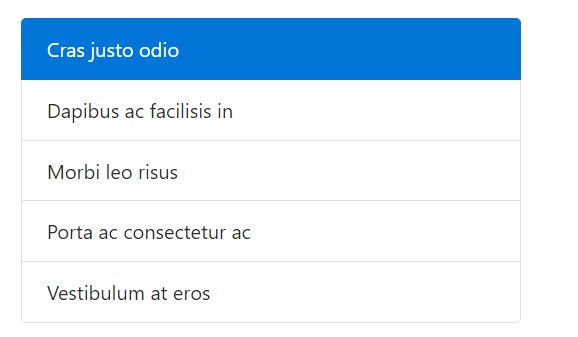
</ul>Active items
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
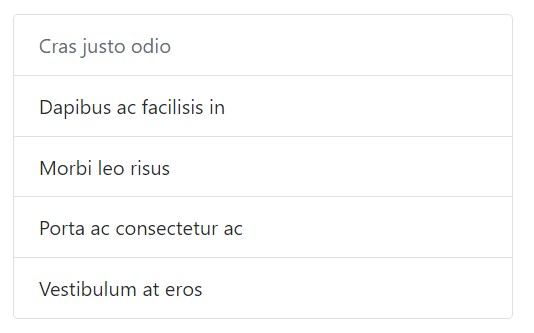
</ul>Disabled elements
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Put to use
<a><button>.list-group-item-action<li><div>Make sure to not utilize the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
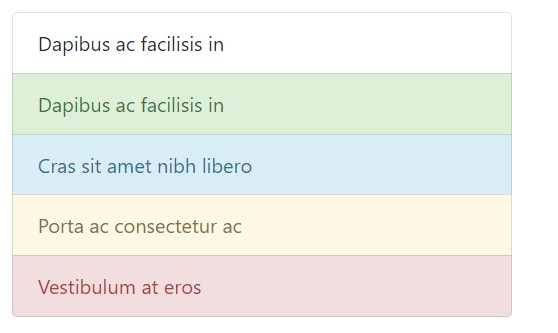
</div>Contextual classes
Use contextual classes to mode list things using a stateful background plus color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
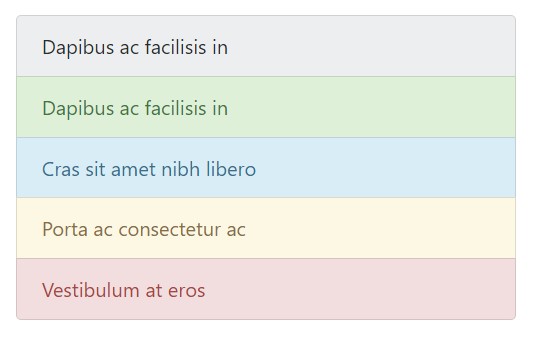
</ul>Contextual classes moreover do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive modern technologies.
Working with colour to add in indicating just provides a visual signal, which will definitely not be communicated to users of assistive technological innovations -- for example, screen readers. Make certain that data signified by the colour is either clear from the content itself (e.g. the exposed content), or is incorporated via other means, for example, additional text covered up using the
.sr-onlyUtilizing badges
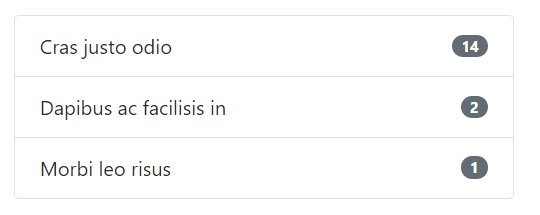
Add badges to any type of list group thing to show unread counts, activity, and a lot more with the aid of certain utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom web content
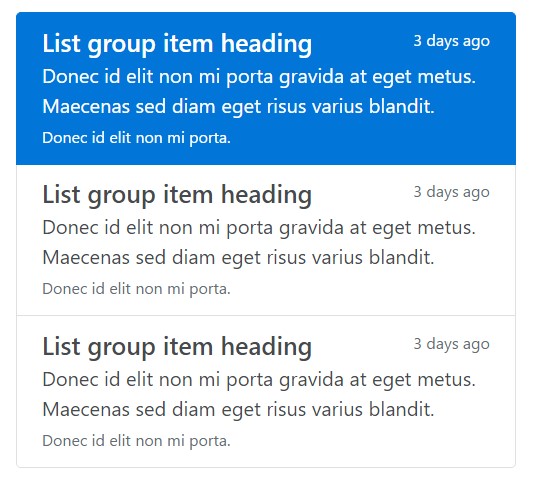
Incorporate pretty much any type of HTML inside, and even for related list groups such as the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a robust and helpful component in Bootstrap 4 which enables you to get an unordered list more planned, interactive, and responsive free from spoiling on the visual appeal as well as layout of the list pieces themselves.
Check a couple of on-line video short training about Bootstrap list:
Connected topics:
Bootstrap list main records

Bootstrap list guide

Bootstrap list difficulty