Bootstrap Layout Form
Intro
In the last few years the mobile devices transformed into such notable part of our daily lives that most of us cannot certainly imagine how we got to get around without them and this is certainly being stated not simply for getting in touch with some people by communicating as if you remember was simply the initial mission of the mobile phone but actually linking with the entire world by having it straight in your arms. That is definitely the reason that it likewise ended up being very significant for the most common habitants of the Web-- the website page must show as great on the compact mobile display screens as on the regular desktops which in turn in the meantime got even bigger helping make the scale difference even greater. It is supposed someplace at the beginning of all this the responsive frameworks come to appear delivering a handy strategy and a handful of brilliant tools for getting webpages behave despite the gadget viewing them.
However what's certainly crucial and stocks the roots of so called responsive website design is the solution in itself-- it is actually completely unique from the one we used to have for the corrected width web pages from the very last decade which consequently is much just like the one in the world of print. In print we do have a canvass-- we specified it up once first of the project to transform it up maybe a number of times since the work goes on yet at the bottom line we finish up with a media of size A and art work having size B set up on it at the pointed out X, Y coordinates and that's it-- as soon as the project is accomplished and the dimensions have been aligned everything ends.
In responsive web site design even so there is no such aspect as canvas size-- the possible viewport dimensions are as basically limitless so establishing a fixed value for an offset or a dimension can possibly be excellent on one display screen however pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and especially the most popular of them-- Bootstrap in its own newest fourth version supply is some clever ways the web-site pages are being developed so they instantly resize and reorder their particular parts adjusting to the space the viewing display screen provides and not moving away from its size-- this way the visitor reaches scroll only up/down and gets the web content in a helpful size for studying free from needing to pinch focus in or out in order to view this part or yet another. Let us see how this basically works out. ( get more info)
The best ways to work with the Bootstrap Layout Form:
Bootstrap includes various components and features for installing your project, incorporating wrapping containers, a highly effective flexbox grid system, a flexible media material, and responsive utility classes.
Bootstrap 4 framework applies the CRc system to handle the webpage's content. In the case that you are simply simply just beginning this the abbreviation keeps it easier to keep in mind since you will most likely in certain cases think at first which element provides what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework applies when it comes to making the pages responsive. Each responsive website page consists of containers keeping usually a single row with the required amount of columns within it-- all of them together forming a significant content block on page-- like an article's heading or body , list of material's functions and so on.
Let's have a glance at a single content block-- like some components of anything being provided out on a webpage. Initially we really need wrapping the whole thing into a
.container.container-fluidNext inside of our
.container.rowThese are employed for taking care of the arrangement of the material features we place within. Due to the fact that newest alpha 6 version of the Bootstrap 4 framework incorporates a designating approach named flexbox with the row element now all sort of alignments ordering, grouping and sizing of the content may be attained with simply providing a simple class however this is a whole new story-- for now do understand this is actually the component it's completeded with.
At last-- into the row we need to place a number of
.col-Basic configurations
Containers are some of the most simple design component located in Bootstrap and are required if applying default grid system. Pick a responsive, fixed-width container (meaning its
max-width100%As long as containers can possibly be embedded, the majority of Bootstrap Layouts designs do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Considering that Bootstrap is established to be really mobile first, we employ a variety of media queries to develop sensible breakpoints for styles and user interfaces . These breakpoints are mainly based upon minimum viewport sizes and allow us to size up components as the viewport changes .
Bootstrap mainly uses the following media query ranges-- as well as breakpoints-- in Sass files for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create source CSS within Sass, all Bootstrap media queries are provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries which work in the other way (the given display dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are also provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific area of display screen dimensions utilizing the minimum required and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps reach various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same screen dimension range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap parts use
z-indexWe really don't suggest modification of these kinds of values; you evolve one, you very likely will need to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that make it possible for click-dismissing-- usually reside on a lower
z-indexz-indexAnother recommendation
Using the Bootstrap 4 framework you can easily set up to five various column visual appeals according to the predefined in the framework breakpoints however normally a couple of are quite enough for attaining best visual aspect on all of the displays. ( additional resources)
Conclusions
So now hopefully you do possess a standard thought just what responsive web design and frameworks are and how one of the most favored of them the Bootstrap 4 system works with the page information in order to make it display best in any screen-- that's just a fast glance but It's believed the knowledge how items do a job is the best base one must move on before digging in to the details.
Look at a number of on-line video information about Bootstrap layout:
Related topics:
Bootstrap layout official documents

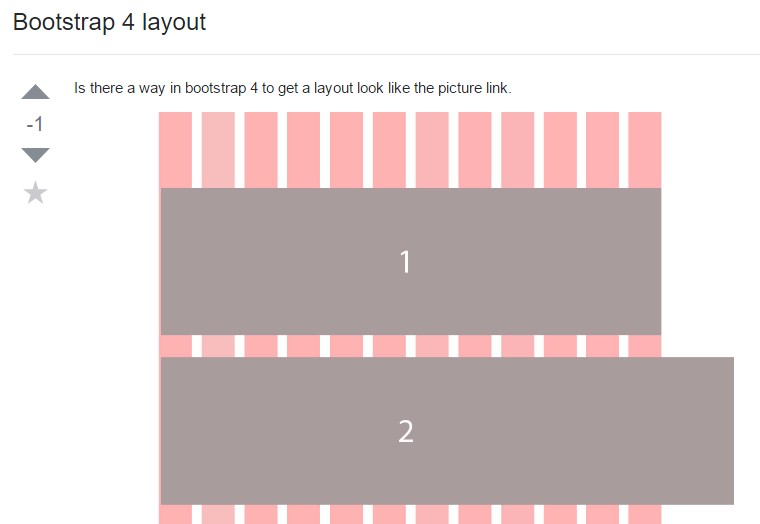
A way within Bootstrap 4 to prepare a desired design

Format samples inside Bootstrap 4