Bootstrap Header Code
Intro
Just as inside of printed documentations the header is just one of the very most important components of the webpages we get and build to use every day. It securely maintains the most necessary related information regarding the identity of the organization or else people behind the webpage itself and the essence of the whole internet site-- its own navigation construction which in turn as well as the Bootstrap Header Form itself really should be thought and made in this type of technique that a visitor rushing or certainly not actually understanding which way to head to simply just take a look at and locate the required info. This is the suitable instance-- in the real world making as near as feasible to this appearance and behavior also goes on since we pretty much every time have some project special restrictions to take into account. In addition unlike the written documentations on the planet of net we should really always bear in mind the diversity of attainable gadgets on which our pages could possibly get shown-- we ought to make sure their responsive activity or else to puts it simply-- make certain they will demonstrate top at any display screen size possible.
In this way let's have a glance and observe exactly how a navbar gets established in Bootstrap 4. ( get more information)
Effective ways to work with the Bootstrap Header Form:
First to create a page header or because it gets referred to within the framework-- a navbar-- we require to wrap the whole thing in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent element we should initiate by putting a button component which shall certainly be operated to show the collapsed web content on a smaller sized display dimensions-- to complete that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main part-- creating the collapsible container for the fundamental internet site navigating-- to perform it make an element using the
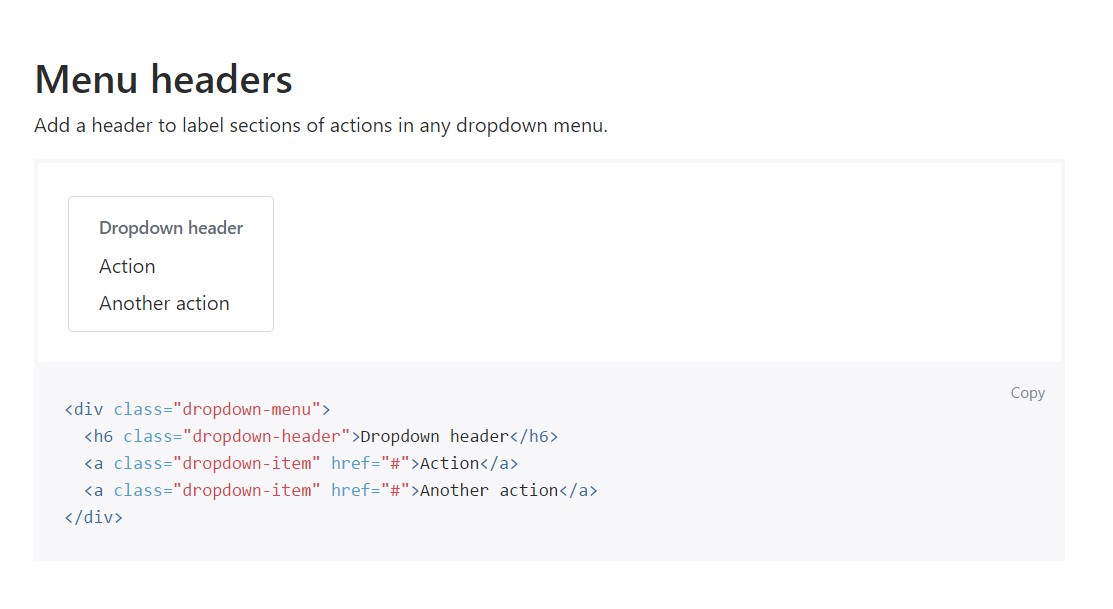
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
Include a header to label segments of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more options
Yet another new item for this particular edition is the possibility to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
When it approaches the header parts in the latest Bootstrap 4 version this is being cared for with the included Collapse plugin and a few navigation special web content classes-- some of them built specifically for maintaining your brand's identification and various other-- to create certain the real webpage navigating structure will display best collapsing in a mobile phone design menu when a defined viewport width is achieved.
Check out some on-line video training regarding Bootstrap Header
Connected topics:
Bootstrap Header: main information

Bootstrap Header training

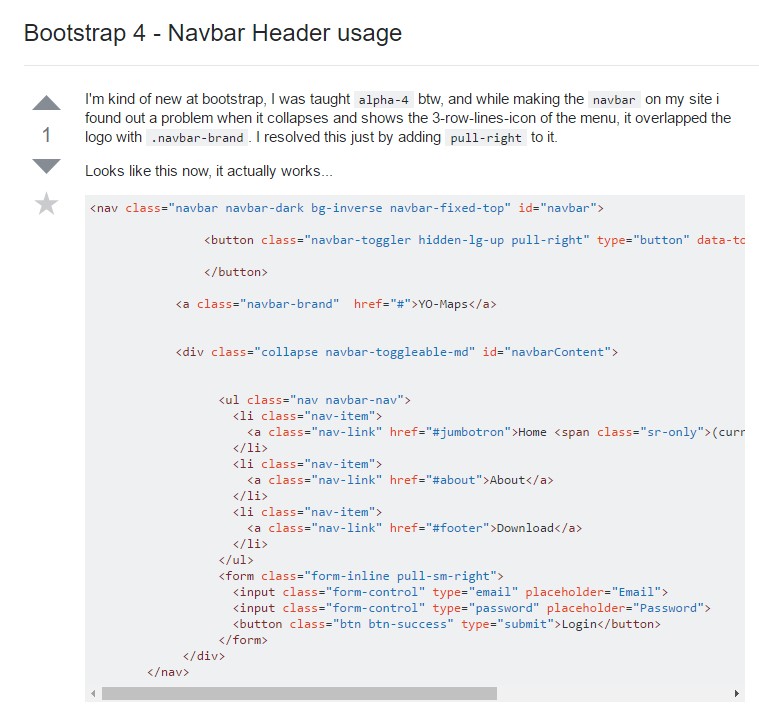
Bootstrap 4 - Navbar Header application