Bootstrap Collapse Mobile
Intro
As you surely understand, Bootstrap instantly helps make your site responsive, working with its features like a reference for positioning, size, and so on.
Learning this, in case we are to make a menu employing Bootstrap for front-end, we will ought to comply with a couple of the standards and standards fixed by Bootstrap making it immediately building the elements of the webpage to keep responsive correctly.
One of the most interesting opportunities of applying this particular framework is the setting up of menus demonstrated on demand, according to the acts of the users .
{ A fabulous method for using menus on small screens is to attach the options in a sort of dropdown that only opens once it is activated. That is , set up a switch to turn on the menu as needed. It is definitely very simple to complete this having Bootstrap, the functionality is all set.
Bootstrap Collapse Group plugin allows you to toggle information in your pages using a couple of classes thanks to some valuable JavaScript. ( additional reading)
The ways to use the Bootstrap Collapse Toggle:
To generate the Bootstrap Collapse Form in small-scale screens, just bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you can easily cause the menu fade away on the smaller sized display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things in this component will be rendered inside of the context of the menu. Via scaling down the computer display screen, it compacts the inside features and cover up, showing only by clicking the
<button class = "navbar-toggle">With this the menu definitely will appear though will not execute if clicked on. It's by reason of this functionality in Bootstrap is executed with JavaScript. The great info is that we do not really should prepare a JS code line anyway, however, for all things to perform we need to incorporate Bootstrap JavaScript.
At the end of the webpage, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click on the buttons below to demonstrate and hide another feature with class improvements:
-
.collapse-
.collapsing-
.collapse.showYou can easily utilize a link with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
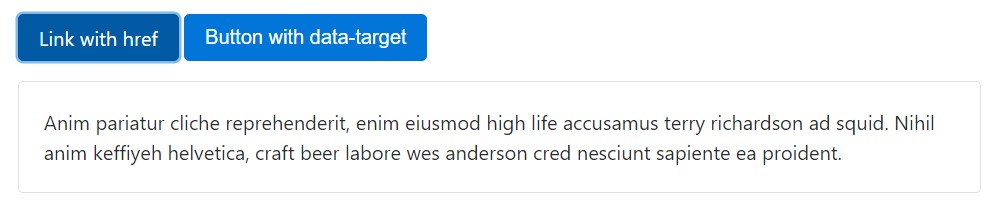
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
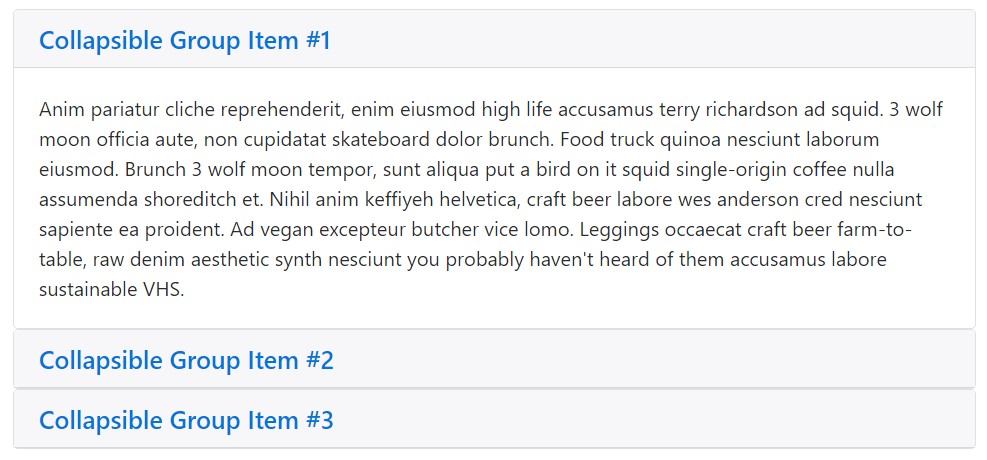
</div>Accordion an example
Expand the default collapse activity to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Don't forget to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, if your control element is aim for a one collapsible element-- such as the
data-targetidaria-controlsidHandling
The collapse plugin implements a number of classes to resolve the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes are able to be discovered in
_transitions.scssVia information attributes
Just add
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"Using JavaScript
Implement by hand by using:
$('.collapse').collapse()Features
Selections may be completed with data attributes as well as JavaScript. For data attributes, attach the option title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Triggers your web content as a collapsible element. Takes on an alternative selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to shown or concealed.
.collapse('show')
.collapse('show')Shows a collapsible component.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Occasions
Bootstrap's collapse class exposes a few events for hooking within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a workable and prompt effects, without any perfect programming hard work we will definitely have a great end result.
Though, it is not actually just helpful for generating menus, yet additionally some other elements for displaying or hiding on-screen elements, baseding on the actions and requirements of users.
Generally these features are at the same time useful for concealing or else displaying massive quantities of data, facilitating even more dynamism to the web site and also keeping the layout cleaner.
Examine some video clip guides relating to Bootstrap collapse
Related topics:
Bootstrap collapse approved documents

Bootstrap collapse training

Bootstrap collapse issue