Bootstrap Alert Example
Overview
The alerts are from all these components you even usually do not remember till you really get to need them. They are used for providing prompt in time information for the user having interaction with the web-site hopefully directing his or hers focus to a specific direction or evoking certain actions.
The alerts are most commonly used along with forms to give the user a tip if a area has been submitted wrongly, which is the proper format expected or which is the status of the submission just after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes which can be used according the particular circumstance in which the Bootstrap Alert has been shown on display. Because it's an alert notice it is necessary to get user's interest but still leave him in the zone of comfort nevertheless it might even be an error message. (read this)
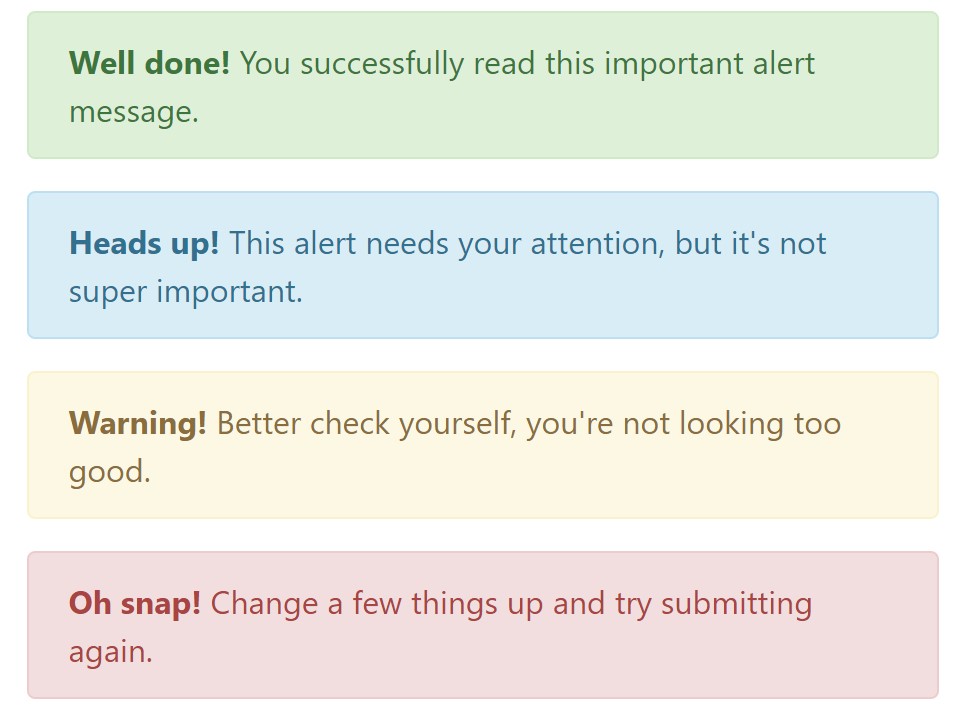
This gets fulfilled by the use of gentle pastel color options each being intuitively connected to the semantic of the message information just like green for Success, Light Blue for general info, Pale yellow aiming for user's focus and Mild red indicating there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the link
It may not be discovered at a quick look but the font color also is actually following this color scheme too-- just the color tones are much much darker so get subconsciously takened as black nevertheless it's not exactly so.
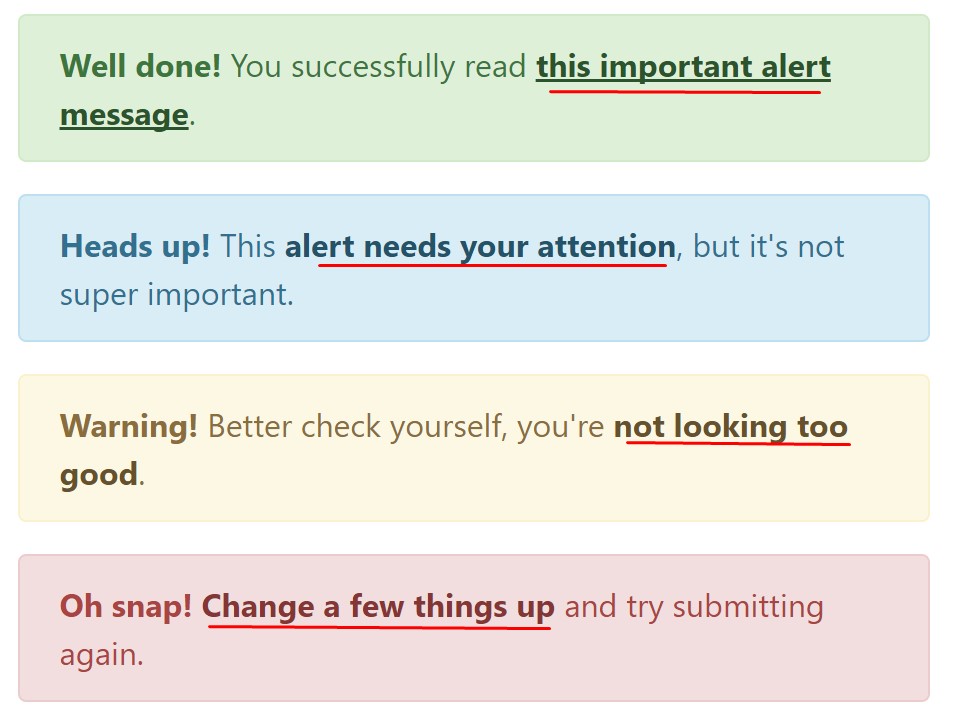
Exact same runs not only for the alert message in itself but also for the links included in it-- there are link classes taking away the outline and colouring the anchor elements in the appropriate colour so they fit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More important information for alerts
A detail to indicate-- the color options offer their clear meaning just for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
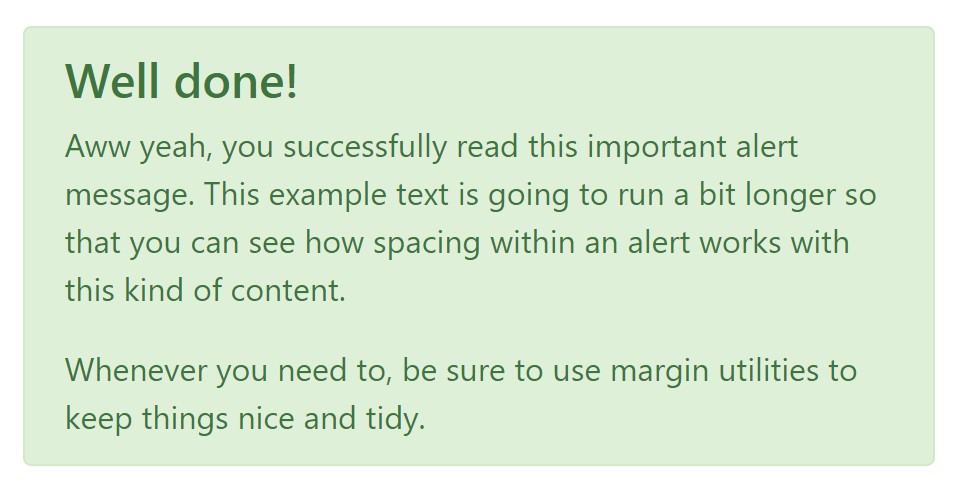
With links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you want to display a bit longer content ( read here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
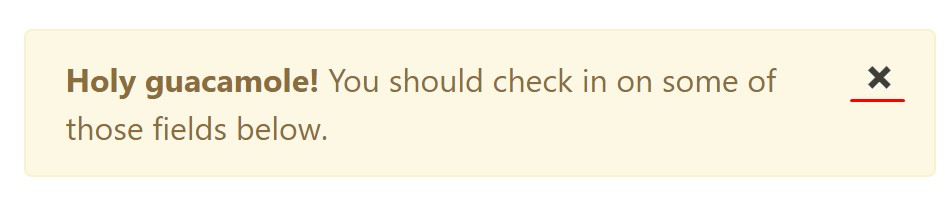
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't let however their names to decrease the manner you are actually using them-- all of these are just a number of color schemes and the way they will be actually implemented in your website is definitely up to you and completely depends on the particular situation.
For example-- if the color scheme of your page uses the red as major colour it might be really suitable to present the alert for successful form submission in red too working with the predefined alert danger look in order to much better mix with the webpage and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Window
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Alternatively with data features on a button within the alert, as displayed above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that closing an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a few events for hooking right into alert functions.
close.bs.alertclosed.bs.alertExamine a number of youtube video guide regarding Bootstrap alerts
Related topics:
Bootstrap alerts formal documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue