Best Website Maker
Recently I had the chance spending some time discovering a Third event Best Web Builder theme which boasted about having heaps of blocks-- I counted nearly one hundred actually-- as well as today going back to the great gold native Best Web Builder environment I got advised of something which took place to me a few years earlier. For a factor I needed to go to and also drive about in a city I hardly understood with one more individual's automobile a lot more recent as well as fancied compared to mine at the time which choked as well as went off each and also every time I lifted my foot off the gas. Finally returning from this remarkable quest and seeing my old vehicle parked before the block I nearly wept embraced as well as kissed things as a dearest friend. Well that's precisely the means I really felt going back to the indigenous Best Web Builder 2 theme after checking out Unicore and also I'll tell you why.
Best Web Builder is regular and also trusted - if a component acts in such a way in one block-- it acts the same method all over the location every single time. There is no such point as unanticipated behavior sidetracking and also confusing you in the chase of the finest look.
Best Web Builder is functional-- one block could be established in various means coming to be something entirely various at the end. Incorporated with the Custom Code Editor Extension the opportunities become virtually unlimited. The only limitations reach be your vision and imagination.
Best Web Builder advances-- with every substantial update announced via the turn up window of the application we, the users obtain an increasing number of invaluable as well as well believed devices fitting the expanding individual needs. Simply a few months previously you had to compose your own multilevel menus as well as the idea of producing an on the internet shop with Best Web Builder was merely unthinkable and also now merely a couple of variations later we already have the possibility not merely to offer points through our Best Web Builder sites yet likewise to completely customize the look and also feeling of the procedure without writing a basic line of code-- entirely from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program requires to close" message or lost the outcomes of my job. It may be done in my creativity, but it appears the program reaches run a little bit faster with every following update.
So essentially these other than for one are the reasons in the recent months the splendid Best Web Builder became my in fact major and also favorite internet style device.
The last but perhaps crucial reason is the refined and outstanding HTML and CSS learning contour the software application gives. I'm not quite sure it was deliberately developed by doing this yet it actually works whenever:
Allow's claim you begin with a concept as well as require a website to provide it to the world yet do not have any expertise in HTML. Hearing or googling from a pal you begin with Best Web Builder as well as with nearly no time spent learning the best ways to utilize it you've already got something working. You marvel it was so easy however in the humanity is to constantly want some much more. Suppose the font style was different from the integrated in typefaces or perhaps the logo design a little bit larger? This is just how the little CSS tweaks start entering your life. Soon after you need to transform the look merely a little bit further and also risk to break a block parameter unlocking the custom HTML area to change a character or more ... This is just how it starts. No one's forcing you besides your inquisitiveness as well as the pleasant environment makes it look almost like an online game. As well as not long after eventually you mistakenly take a look at a bit of code and also obtain amazed you know just what it implies-- wow when did this happen?! Maybe that's the part regarding Best Web Builder I love most-- the liberty to develop without any pressure at all.
In this post we're visiting take a further appearance at the brand-new attributes presented in variation 2 and also check out the a number of means they could help you in the creation of your following great looking absolutely responsive web site. I'll likewise discuss some new suggestions and also techniques I lately discovered to assist you expand the Best Web Builder capabilities even additionally and possibly also take the initial step on the learning contour we discussed.
Hello Remarkable Icons!
I guess for Best Web Builder Development group producing a component allowing you to freely place web typeface symbols right into felt kind of organic everything to do. Internet symbols component has been around for a while and served us well.
Now with Best Web Builder 2 we currently have two additional icon font style to take complete benefit of in our layouts-- Linecons and Font Awesome. Linecons gives us the subtle and meaningful look of detailed graphics with multiple line widths and also very carefully crafted curves and Font Awesome supplies vast (and I suggest substantial) library of signs and also considering that it obtains filled all around our Best Web Builder tasks provides us the freedom attaining some amazing designing results.
Where you could utilize the icons from the Best Web Builder Icons expansion-- nearly all over in your task depending of the technique you take.
What you can use it for-- practically every little thing from including additional quality and also expression to your material and also embellishing your buttons and menu things to styling your bulleted lists, consisting of expressive imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You could even add some motion leveraging an additional constructed in Best Web Builder capability-- we'll discuss this later.
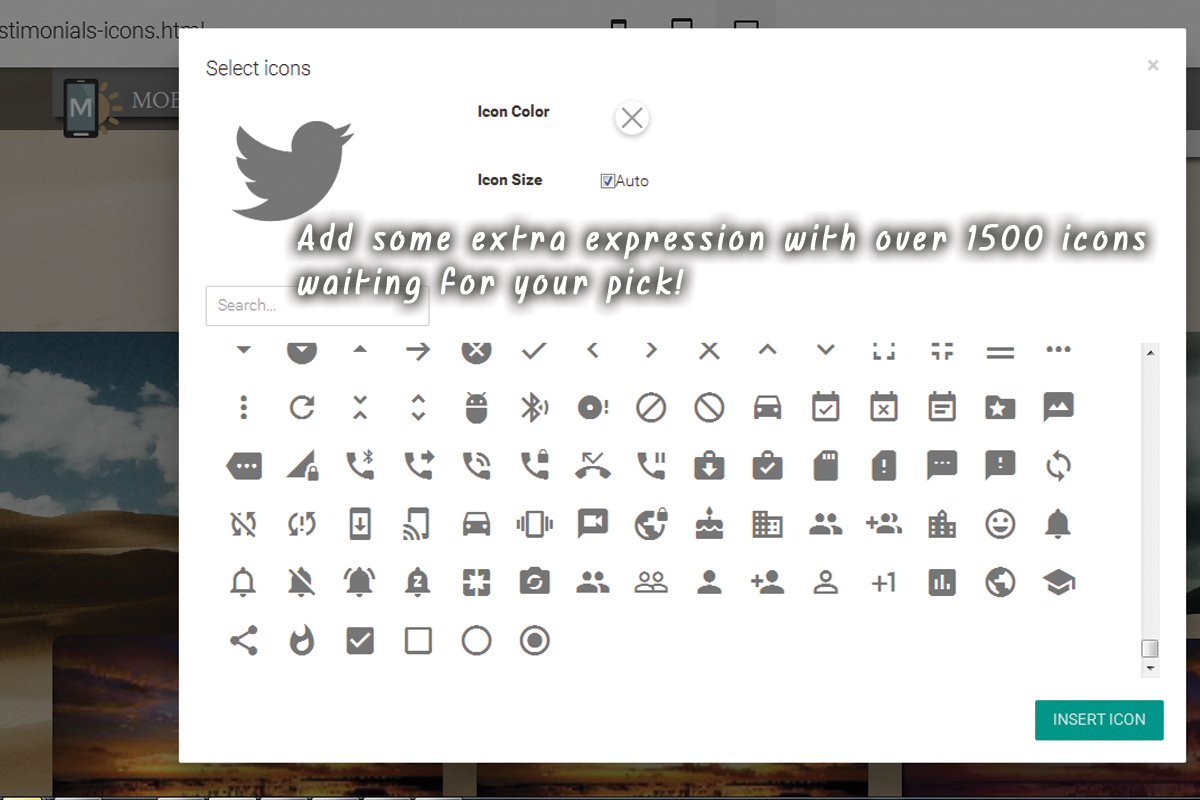
Adding symbols with the integrated in graphic user interface-- tidy as well as easy.
This is obviously the most convenient and fastest means and also that is one of the reasons we enjoy Best Web Builder-- we always obtain a very easy means.
Through the symbols plugin you get the liberty putting symbols in the brand name block, all the buttons as well as several of the media placeholders. Note that alongside with maintaining the default dimension and shade setups the Select Icons Panel allows you select your worths for these properties. It additionally has an useful search control aiding you to discover faster the aesthetic material you require rather of constantly scrolling down as well as occasionally missing the best choice.
One more benefit of the newly added Font Awesome is it includes the brand marks of nearly 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- ready as well as waiting if you need them.
Essentially every crucial interactive aspect in the websites you are building with Best Web Builder is qualified of being expanded even more with adding some lovely, light weight and also entirely scalable icon graphics. Through this you are lining out your idea and also since signs and also forms are much faster recognizable and comprehended-- making the material a lot more clear as well as user-friendly.
This is simply a component of all you can attain with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin offers us an excellent benefit-- it worldwide consists of the Icon typefaces in our Best Web Builder tasks. This actions integrated with the way Font Awesome classes are being made gives us the flexibility accomplishing some quite remarkable things with merely a few lines of personalized CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing and providing it some life.
Have you ever before been a bit distressed by the limited options of bullets for your checklists? With the freshly included in Best Web Builder Font Awesome these days are over. It is in fact takes just a few simple actions:
- initially we certainly have to choose the sign for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is situated right here:
it has all the icons consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- ensure when dealing the value you do not choose them-- it's a little bit tricky the very first few times.
Scroll down as well as take your time obtaining aware of your brand-new collection of icons and at the exact same time getting the one you would find most appropriate for a bullet for the listing we're concerning to style. When you find the one-- merely duplicate the & Unicode worth without the braces.
Currently we should convert this worth to in such a way the CSS will certainly understand. We'll do this with the assistance of an additional online device found here:
paste the value you've simply replicated and hit Convert. Scroll down till you locate the CSS area-- that's the value we'll be needing in a minute.
If you take place to locate problems defining the shade you require for your bullets merely shut the Code editor, inspect the message different colors HEX code with the Best Web Builder's constructed in different colors picker pick/ define the shade you require, replicate the worth and also leave declining changes. Currently all you should do is placing this worth in the Custom CSS code you've developed soon. That's it!
Allow's move around some even more!
Another great thing you can accomplish with just a couple of lines of personalized CSS and also without yet unlocking the customized HTML and also shedding all the block Properties visual adjustments is adding some motion to all the symbols you can placing with the Icons Plugin. Utilize this electrical power with care-- it's so simple you might quickly get addicted as well as a flooded with effects website sometimes gets hard to read-- so use this with procedure a having the total appearance as well as feel I mind.
When the guideline obtains over this switch, let's state you desire to include a symbol to a button which must just be visible. And also since it's movement we're speaking about, allow's make it relocate when it's visible. The custom-made code you would want to make use of is:
, if you need some extra tweaks in the look simply fallow the comments suggestions to adjust the numbers.. If required, and also of training course-- change the computer animation kind. If you need this effect all the time-- erase the ": float" component and uncomment "limitless" making computer animation loop for life not just as soon as when the site tons ant the control you've just styled may be concealed
This strategy could effortlessly be broadened to function with all the put Font Awesome symbols in your Best Web Builder task. In order to use to all the icons placed in a block, simply change
.
Remember to establish computer animation loophole forever if required.
Include some personality to the gallery.
Another easy and great styling intervention you obtain with the ability of accomplishing after the Best Web Builder 2 upgrade and the addition of Font Awesome Icons in the project is eliminating the magnifying glass showing up on hover over a gallery thumbnail and changing it with any kind of Font Awesome symbol you locate suitable. The treatment is rather similar to the one setting of the custom-made icon bullets. You need to choose the suitable symbol and convert its & Unicode number and then paste the fallowing code in the Custom CSS section of your gallery block and change the worth-- simply like in the previous instance.
The class specifying which symbol is being put is the red one and also could be acquired for all the FA icons from the Cheat sheet we talked about. The blue courses are simply optional.fa-fw solutions the size of the icon and fa-spin makes it (obviously) spin. There is one even more native motion course-- fa-pulse, additionally self-explanatory.
All the icons placed by doing this into your material can be freely stiled by the means of the previous 2 instances, so all that's left for you is think about the most effective usage for this outstanding freshly presented in Best Web Builder function as well as have some fun exploring with it!